
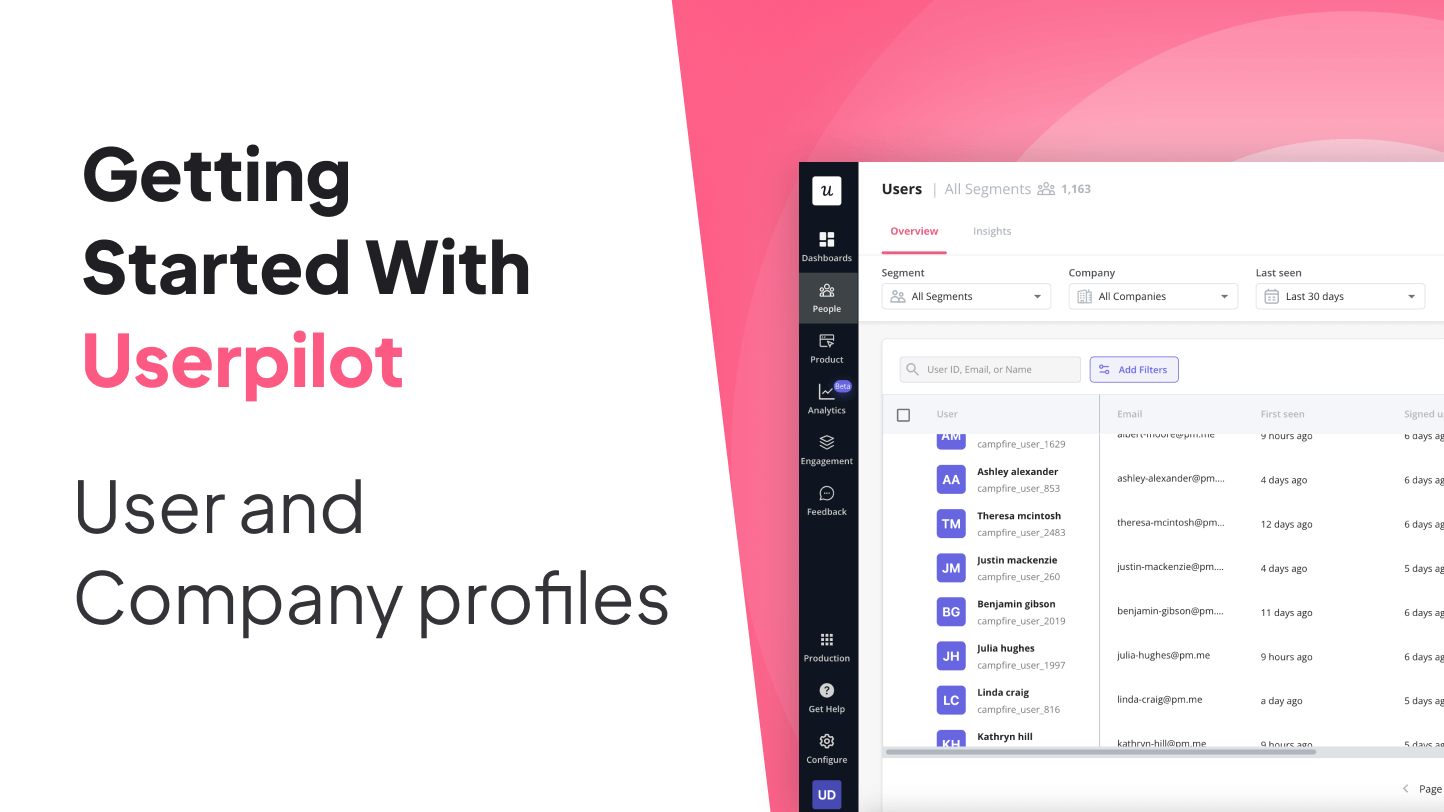
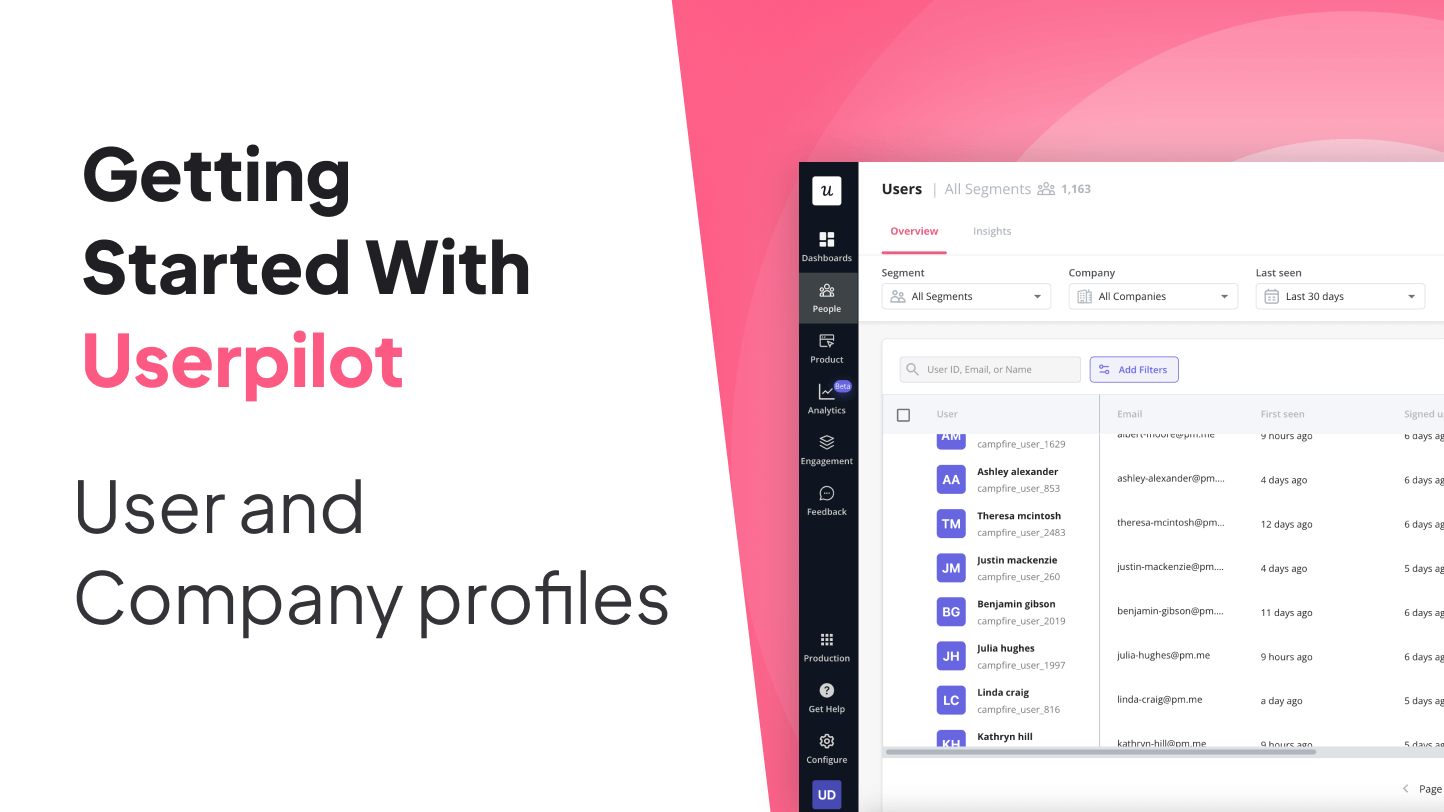
Visualize User and Company data in one place to get greater insights into the people and organizations that are using your product

Visualize User and Company data in one place to get greater insights into the people and organizations that are using your product

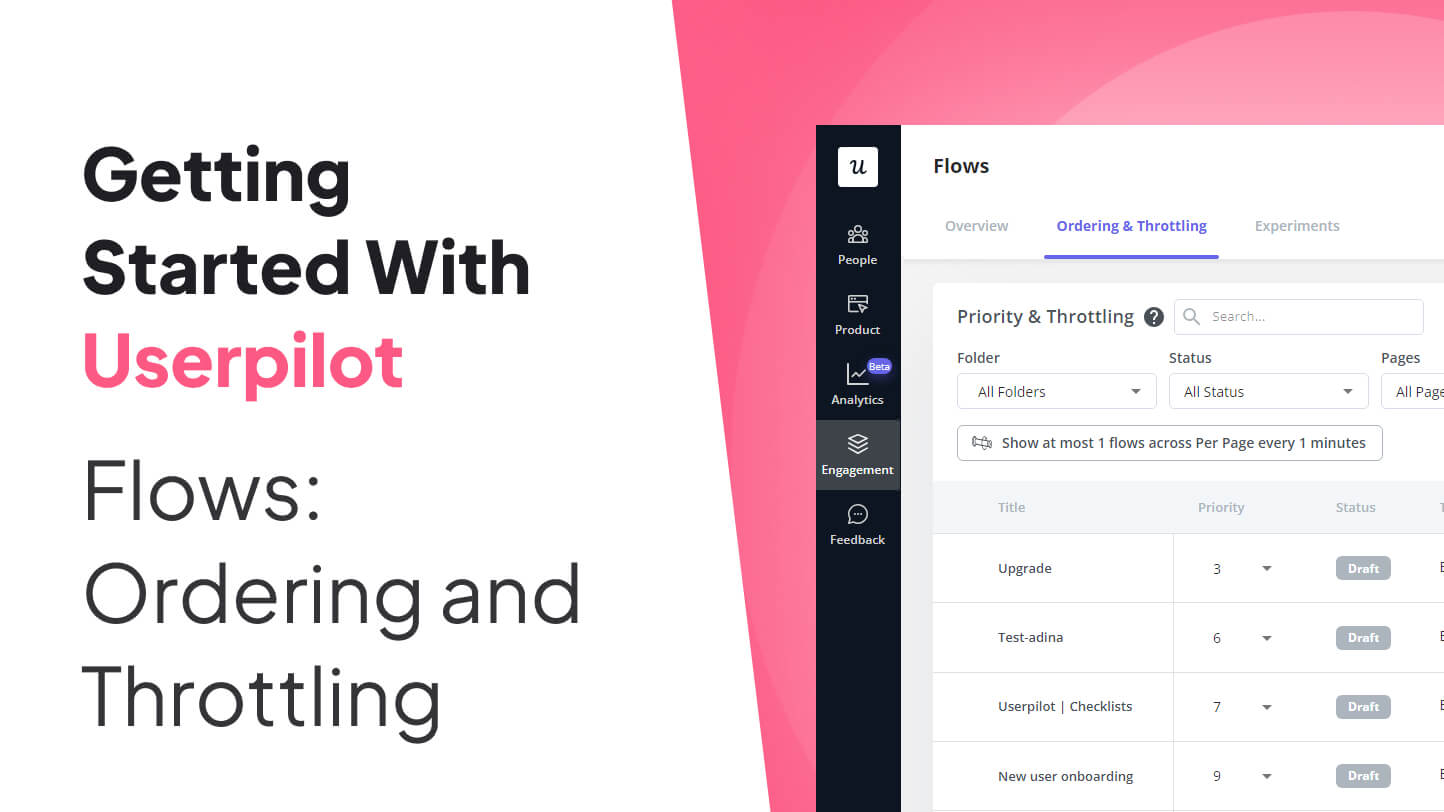
Ensure your flows are triggering in the correct order for your users

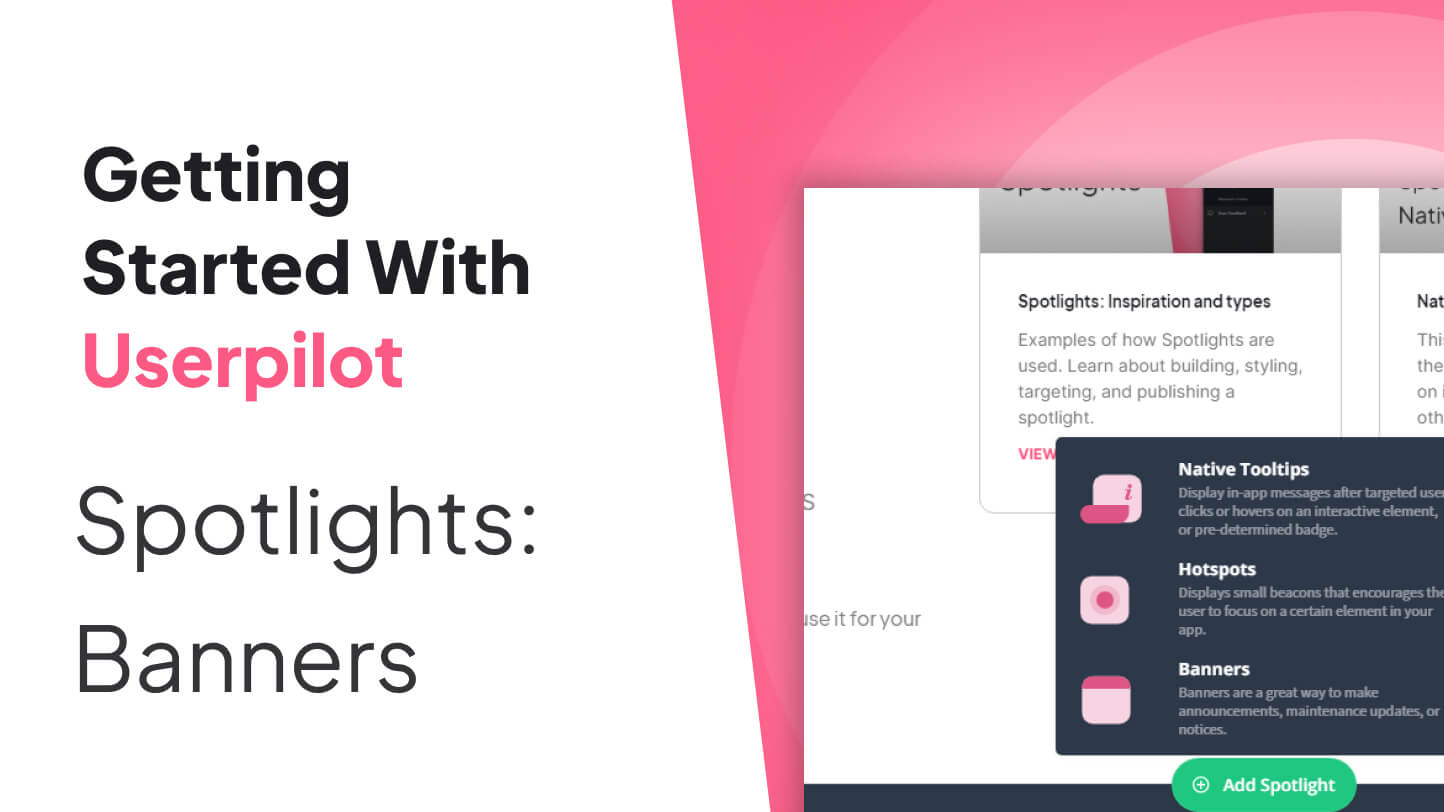
Display important messages without interrupting users’ workflow

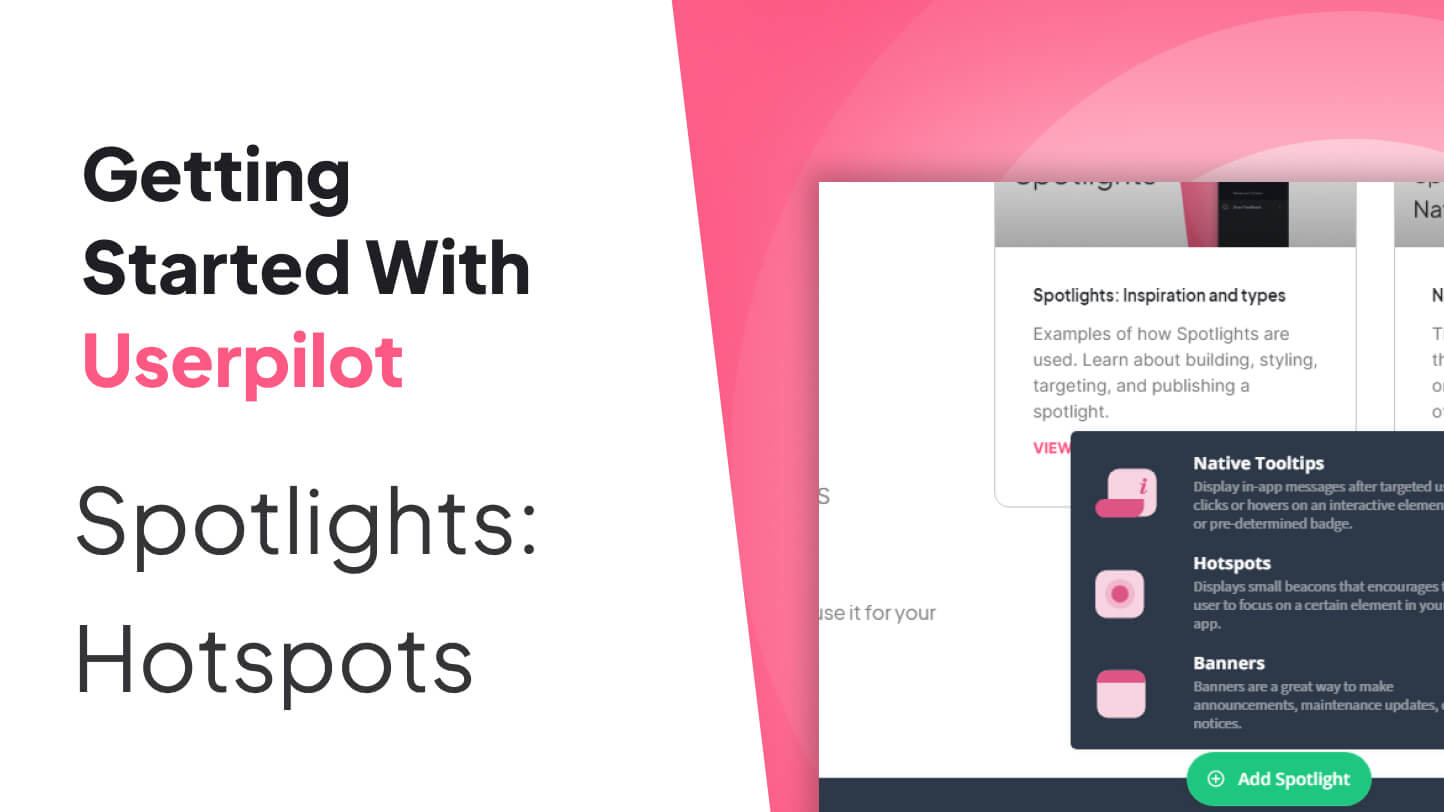
Use hotspots to subtly draw attention to a specific element in your app

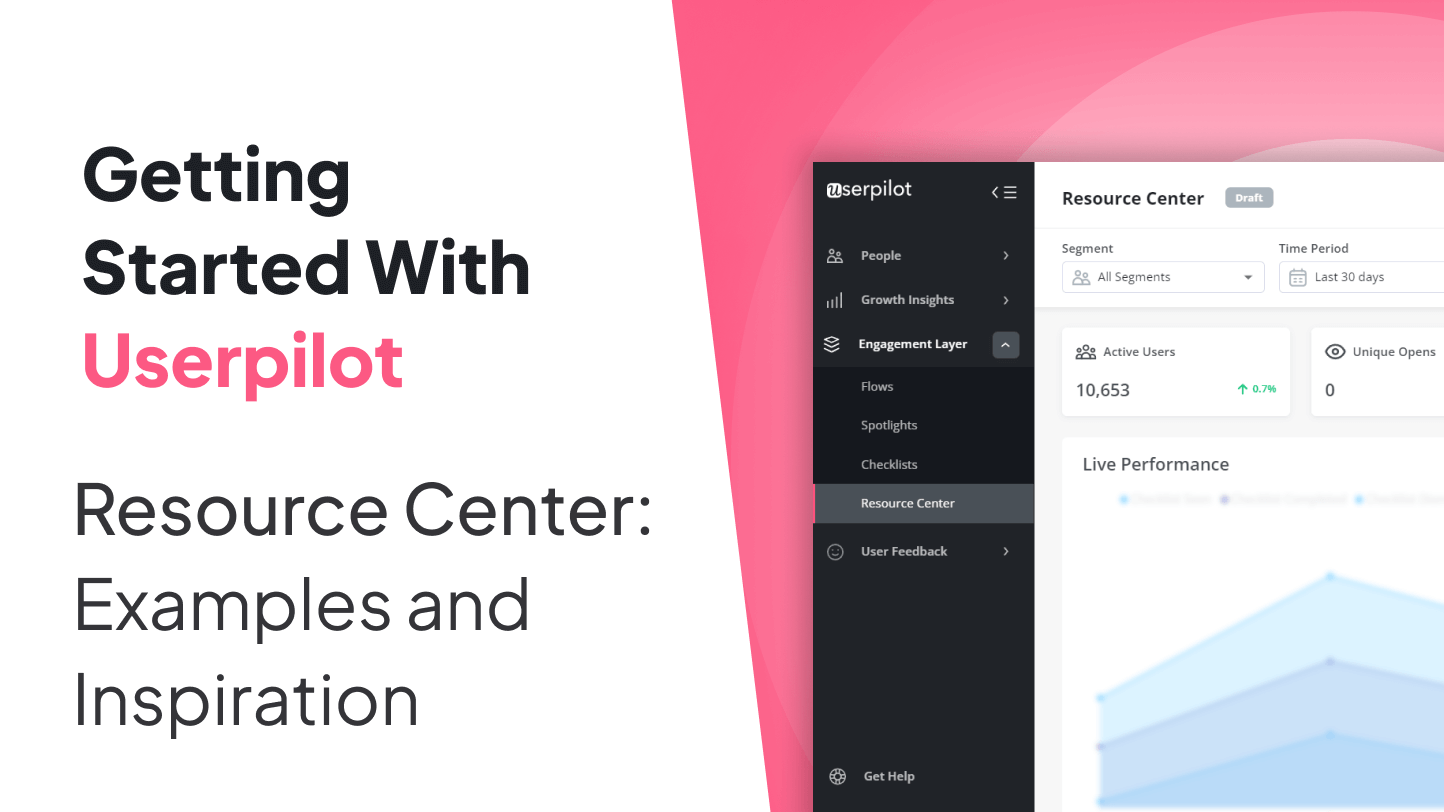
Discover common use cases for the Resource Center and be inspired by how you can leverage this feature

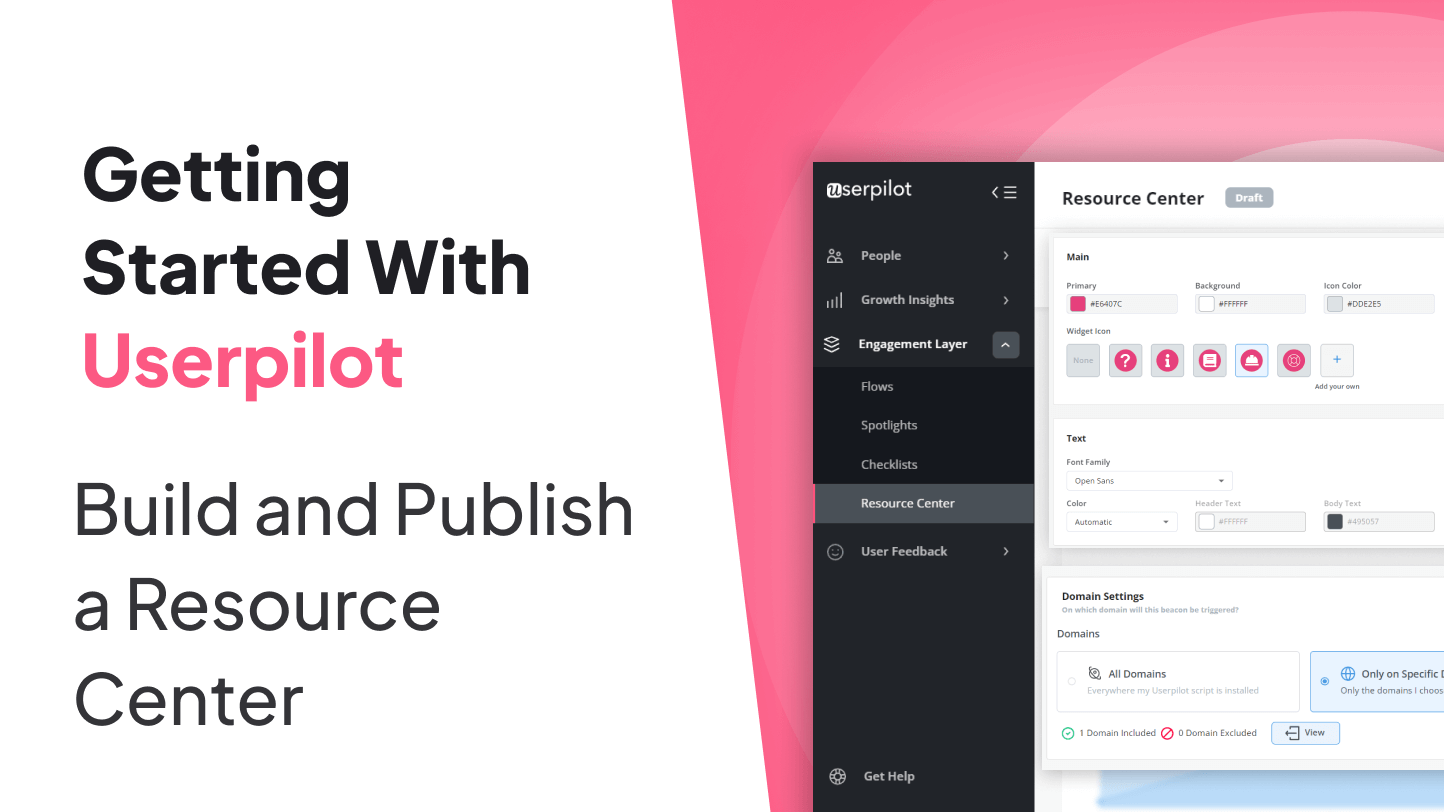
A thorough walk-through of how to create and publish the Resource Center

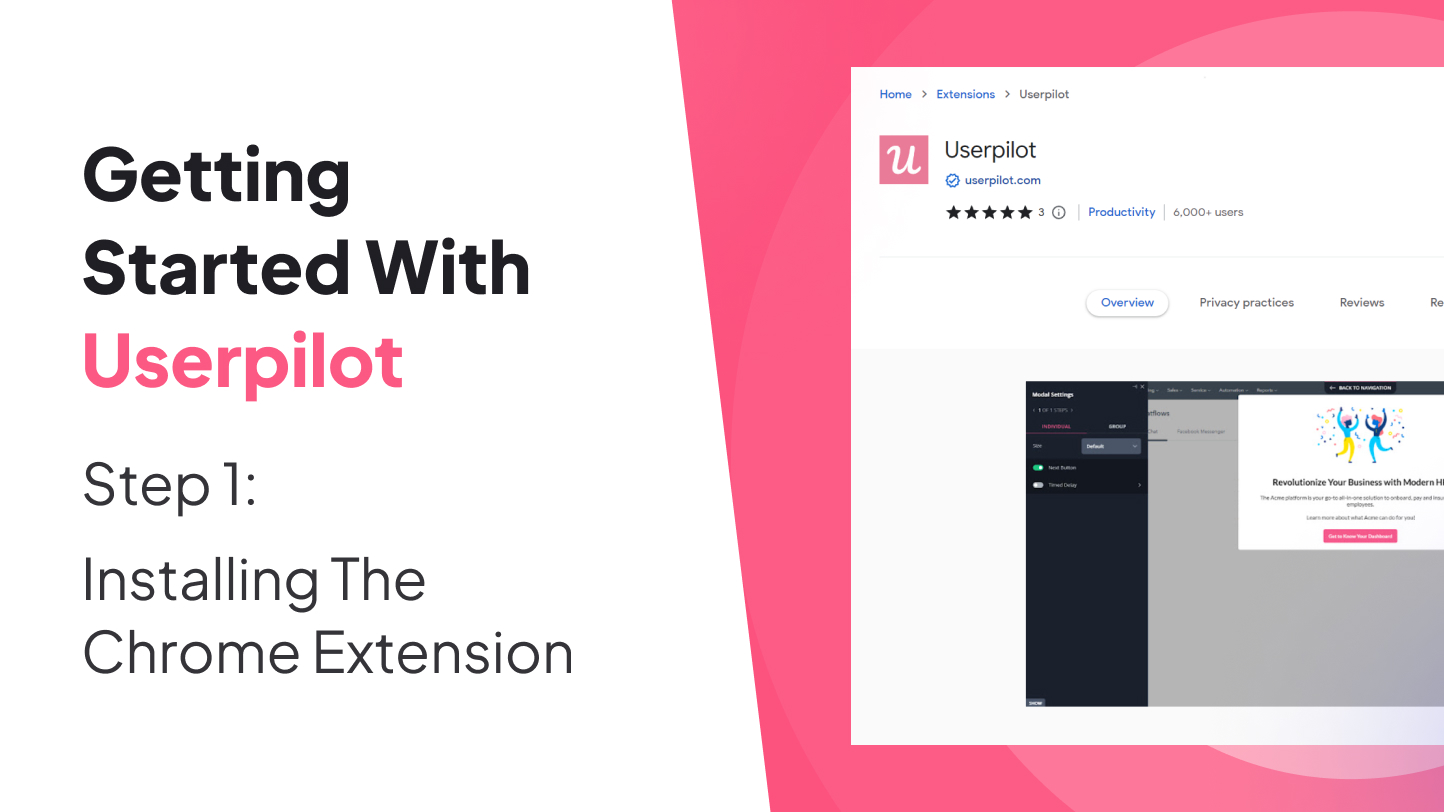
The Userpilot Chrome Extension allows you to build, edit, and test in-app experiences and content.

Examples of how Spotlights are used. Learn about building, styling, targeting, and publishing a spotlight.

Dive into the analytics of your Resource Center to understand usage and performance

A thorough walk-through of how to create and publish a Checklist

Discover common use cases for Checklists and be inspired by how you can leverage this feature yourself

How to create a segment and use segmentation for a targeted and timely user experience.